Work Collection
Touristy is an app for collaborative vacation planning and tour booking. Create a travel board, invite your companions, and decide on fun activities together. Set polls, chat, use a timer, and book the most best tour for your group. Simplify your vacation planning with Touristy!
Project Details
Role: Solo UI/UX designer, Reseacher, Illustrator
Deliverables: Desktop, Mobile
Timeline: 1 Month
Problem
While vacationing with friends and family, planning activities or tours can often pose a challenge for many individuals, particularly those who take on the role of trip planners. The process of collaborating and selecting suitable activities that cater to everyone's interests and budget is a frustrating process, requiring the use of various platforms such as text messaging and Google Sheets.
In order to tackle the problem, I designed and prototyped Touristy — an app that allows trip members to collaborate on the planning process of activtity booking during vacation. The goal of touristy is to make the activity planning process less frustrating by streamlining the entire process, so trip members can easily organize, confirm, and communicate plans with each other.
In order to tackle the problem, I designed and prototyped Touristy — an app that allows trip members to collaborate on the planning process of activtity booking during vacation. The goal of touristy is to make the activity planning process less frustrating by streamlining the entire process, so trip members can easily organize, confirm, and communicate plans with each other.
Research
The problem didn't arise out of thin air; it was uncovered through thorough research. I initiated this project to validate a recurring issue that was brought to my attention: people struggled to book tours due to a lack of customization and flexibility. After interviewing 5 individuals who had booked tours in the past year, the key finding was that while customization and tour flexibility mattered to some, not everyone held the same view. In fact, most individuals encountered challenges in collaborating, from selecting activities to confirming and communicating plans.
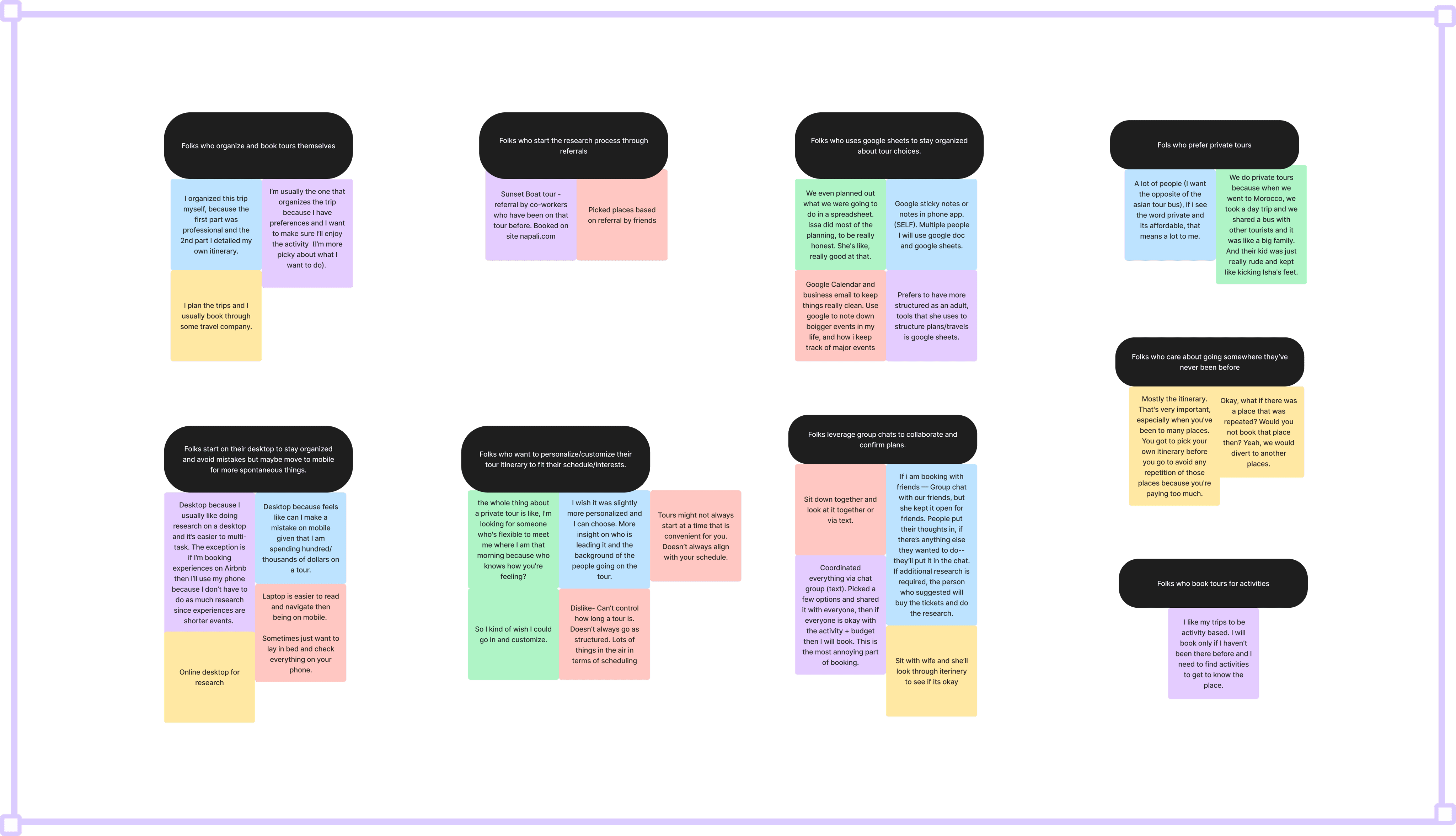
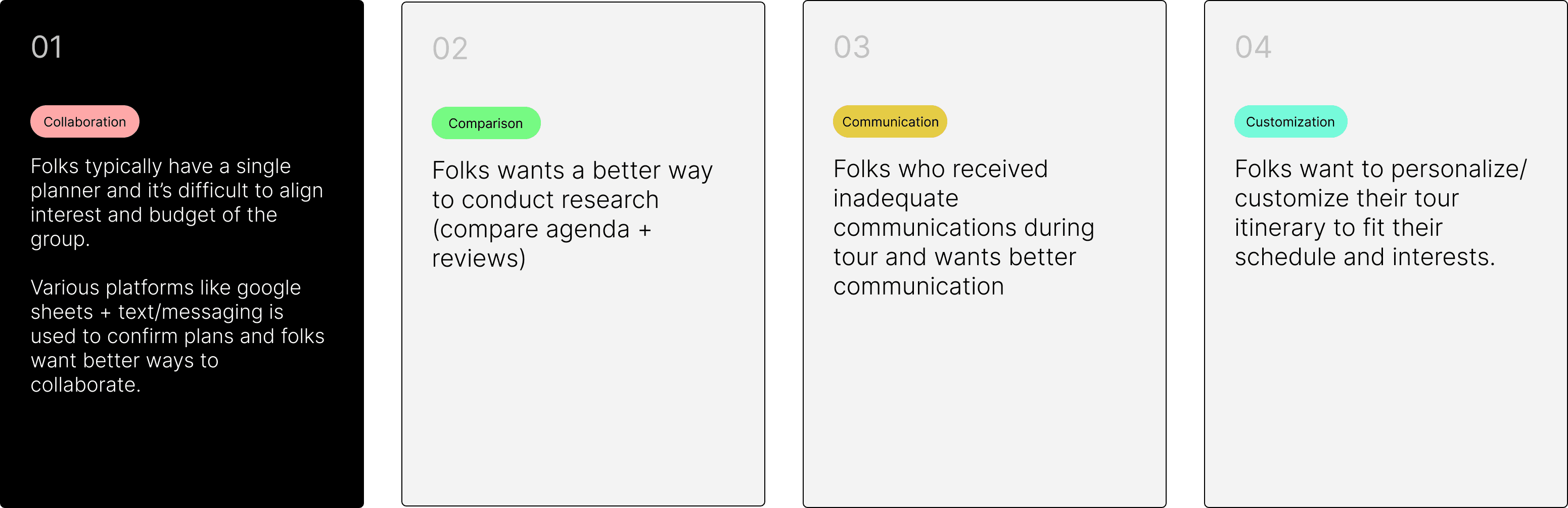
Pain points | Research
After synthesizing the research, I found four area of opportunity: Collaboration, Comparison, Communication, and customization.
Given time and resource constraints, I won't be able to design solutions for all 4 areas. Instead, I decided to focus on just one — collaboration. After doing some competitive analysis, I think this area would provide the most impact given that other competitors do not have tools for collaboration. However, if I had a bigger product development team and more time, I would use the "Rice Framework" to prioritize which area to focus in on first.
Given time and resource constraints, I won't be able to design solutions for all 4 areas. Instead, I decided to focus on just one — collaboration. After doing some competitive analysis, I think this area would provide the most impact given that other competitors do not have tools for collaboration. However, if I had a bigger product development team and more time, I would use the "Rice Framework" to prioritize which area to focus in on first.
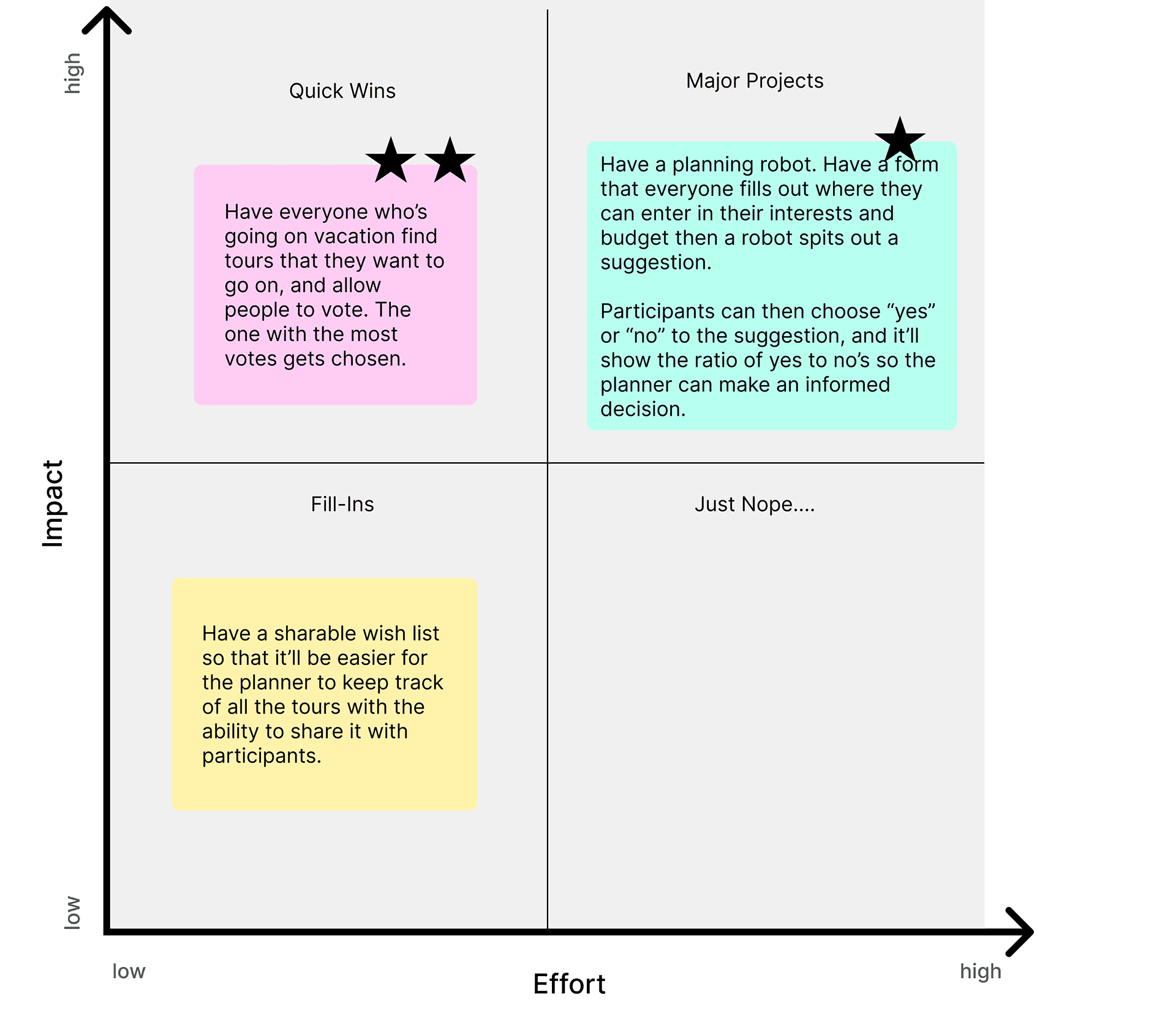
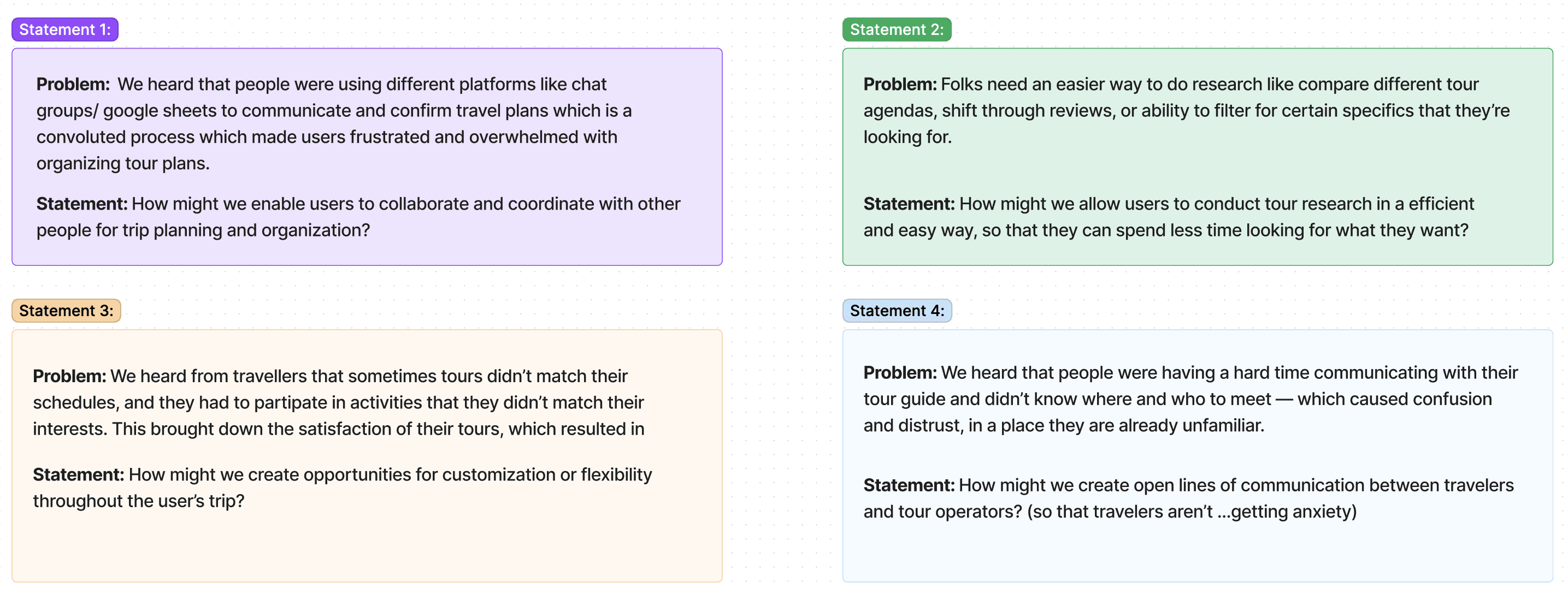
Ideation | Research
After we decided to focus on the "collaboration" area, I wanted to start broad and get some good ideas to start the ideation process. To get the best ideas on board. We had 2 participants do a brain dump of ideas and we leveraged "how might we..." statements as well as the dot voting method to pick the best solution. The goal of the ideation phase is to first get everyone's idea and then narrow down to the best solution.
Wireframing
After we decided to focus on the "collaboration" area, I wanted to start broad and get some good ideas to start the ideation process. To get the best ideas on board. We had 2 participants do a brain dump of ideas and we leveraged "how might we..." statements as well as the dot voting method to pick the best solution. The goal of the ideation phase is to first get everyone's idea and then narrow down to the best solution.
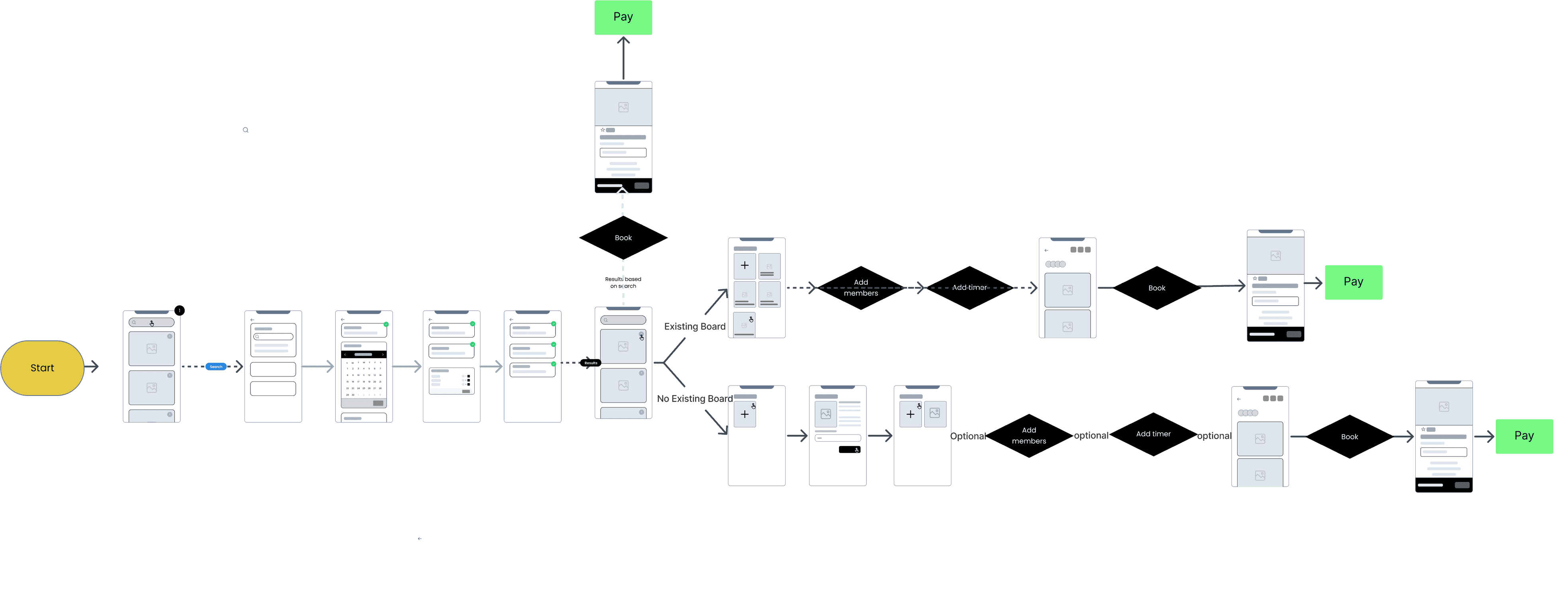
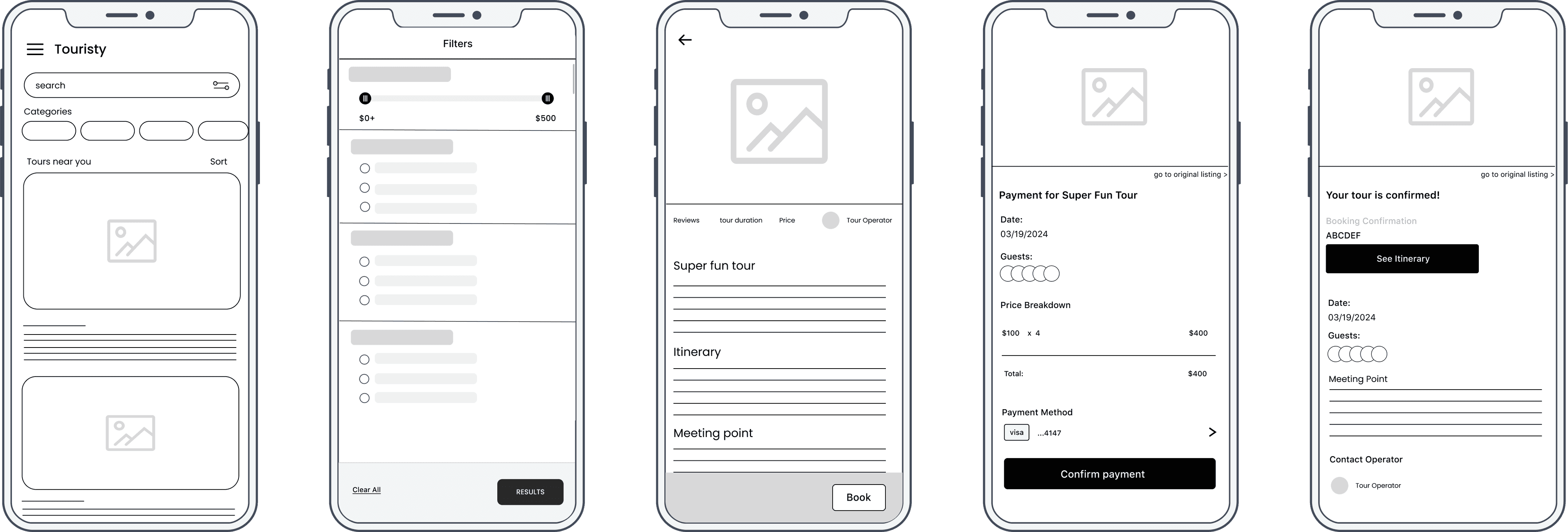
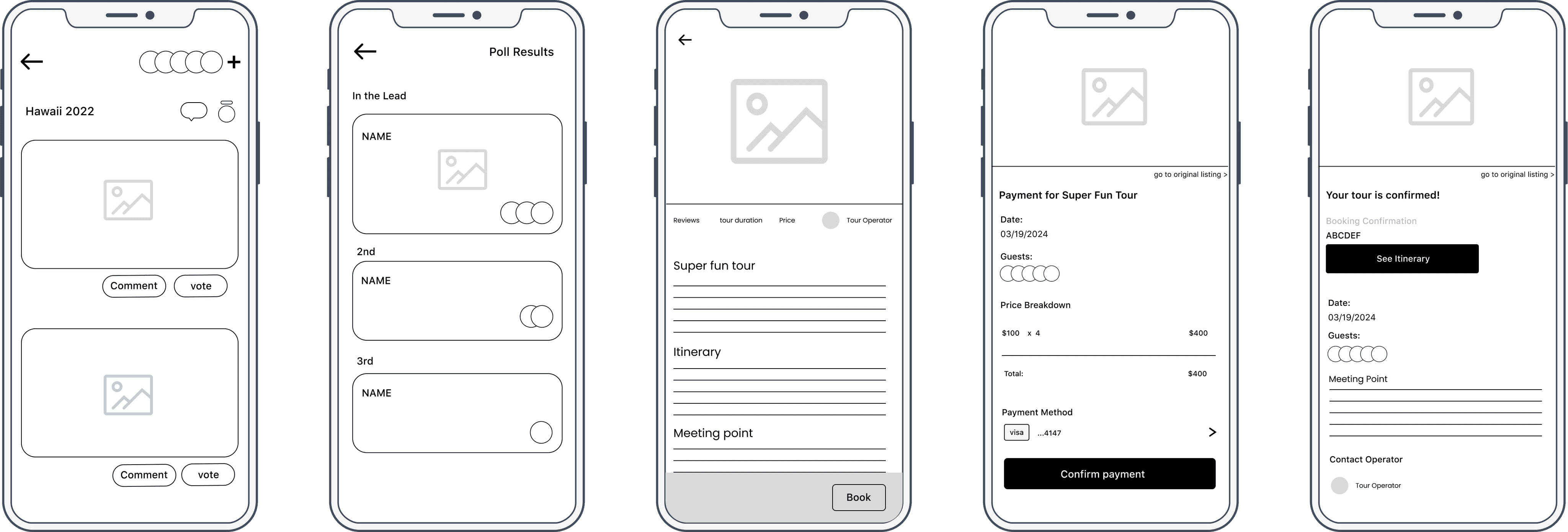
Lo-Fi | Wireframes
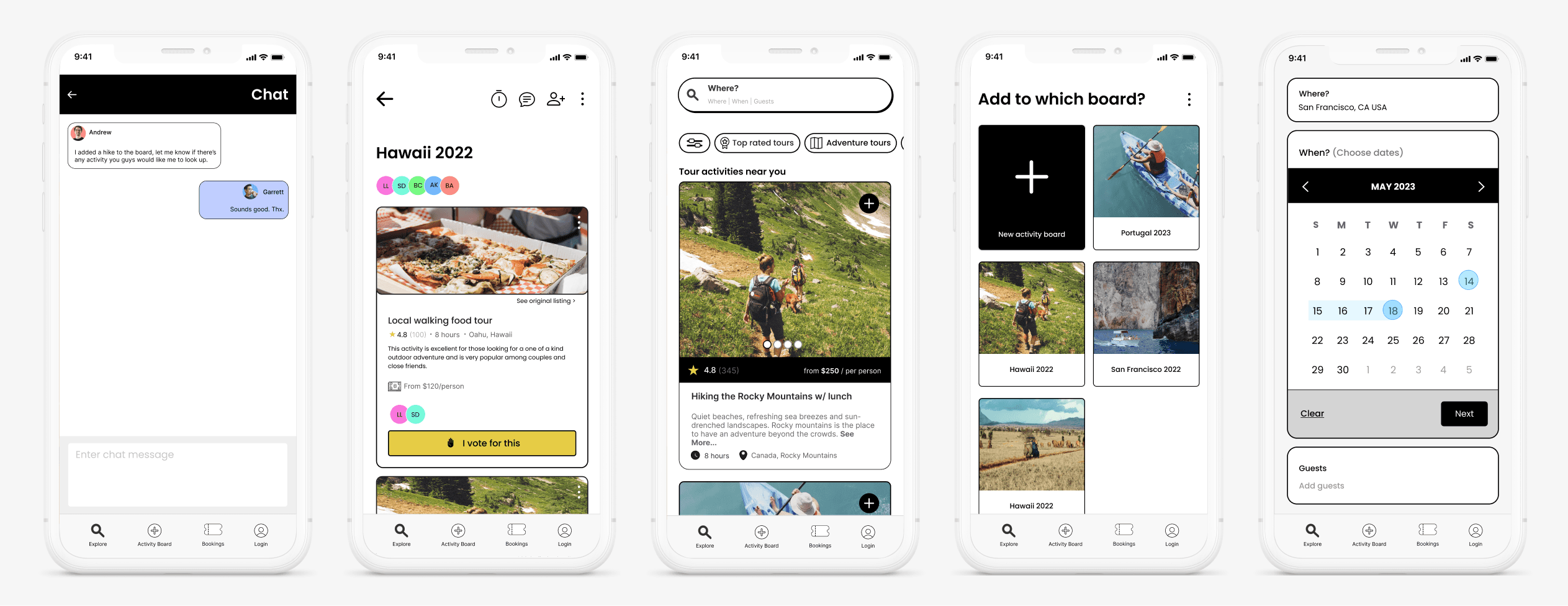
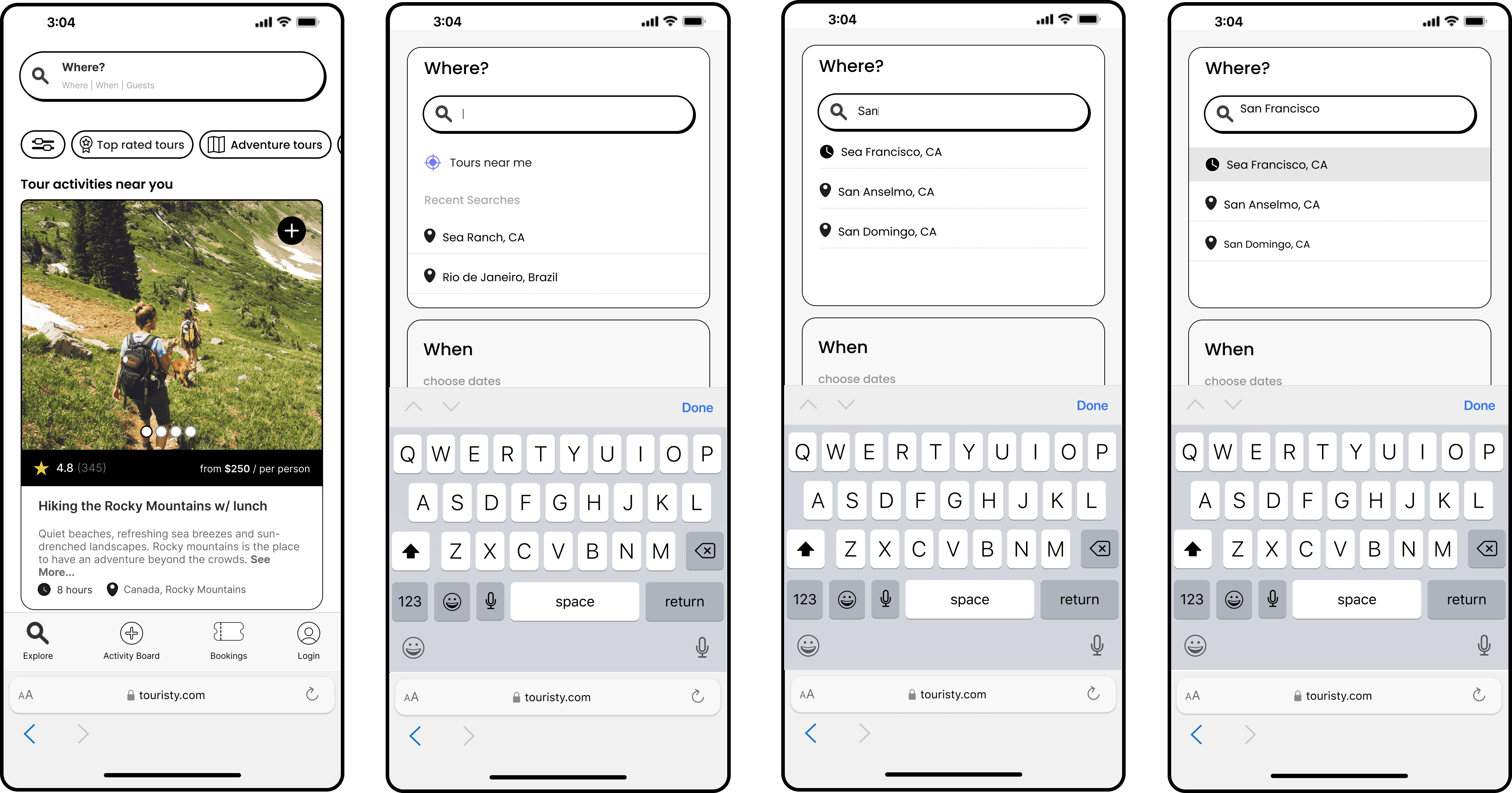
Prototyping.
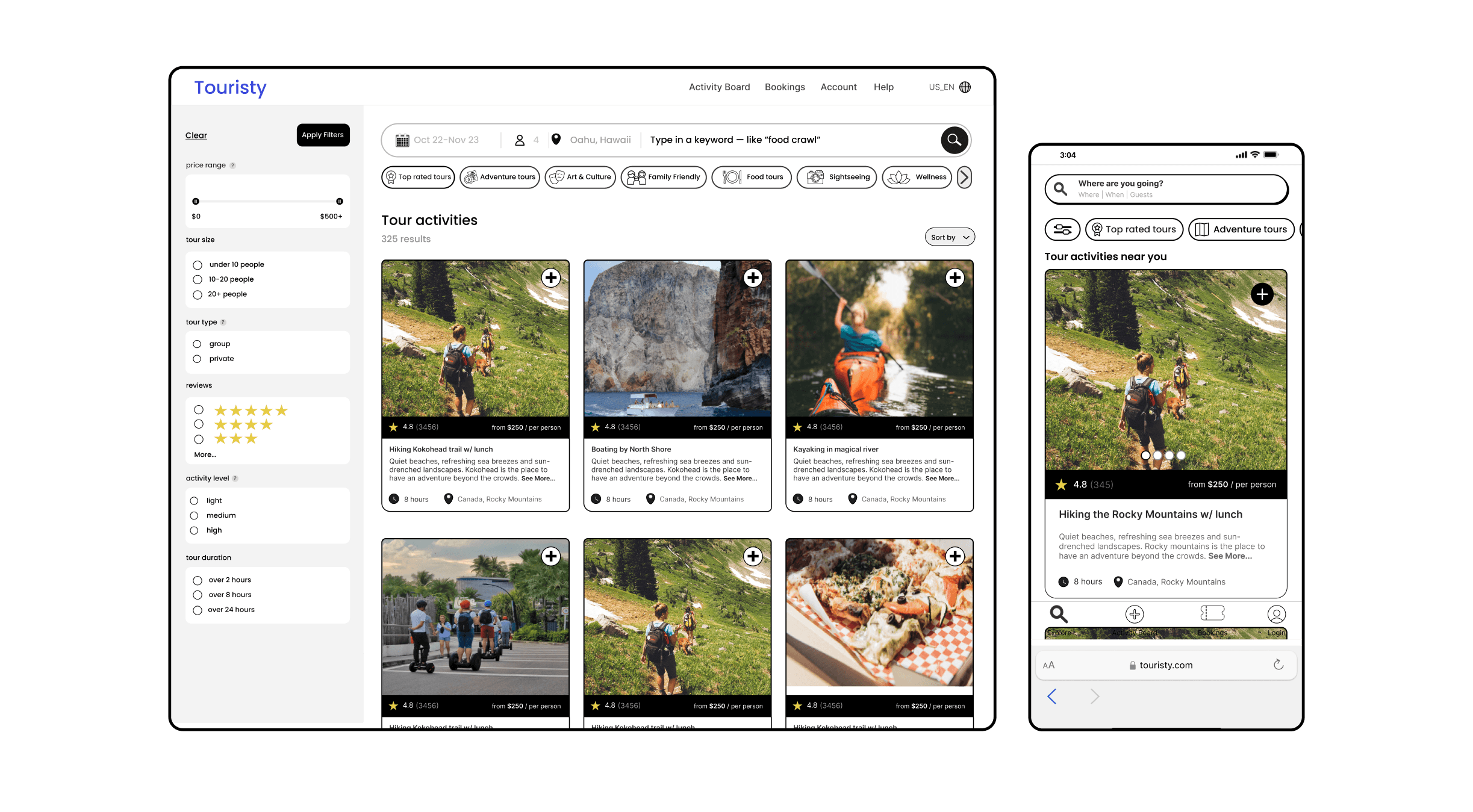
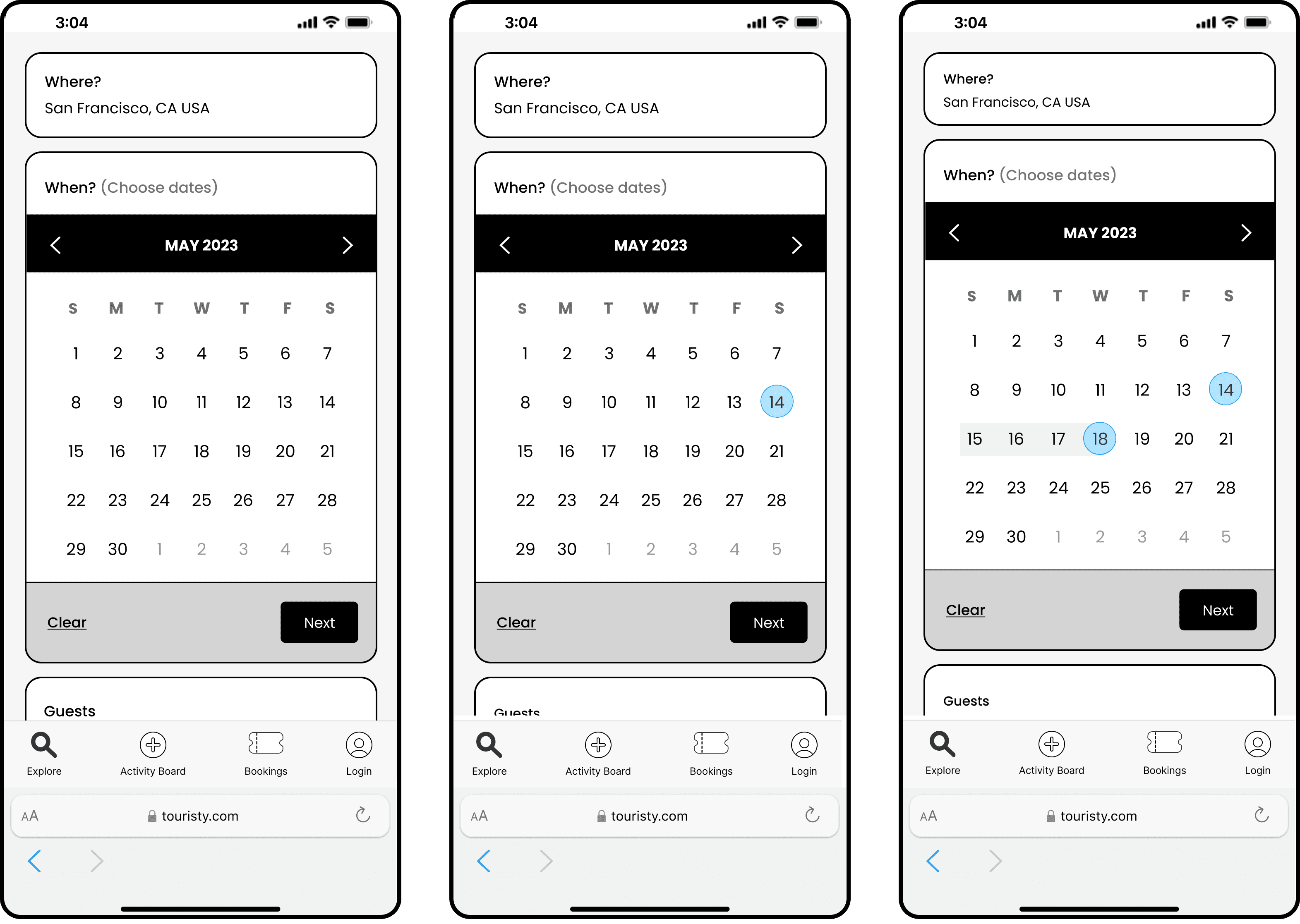
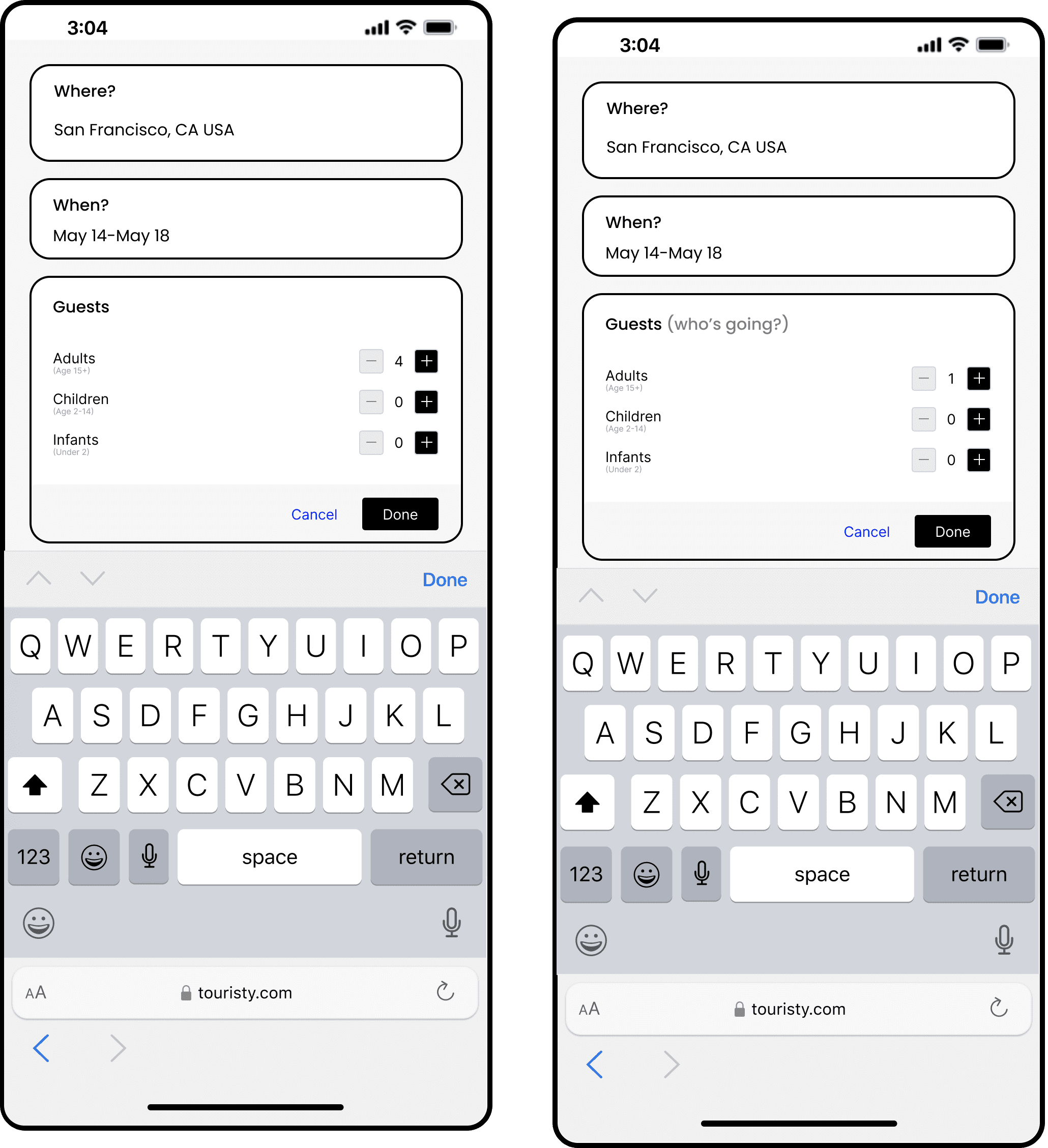
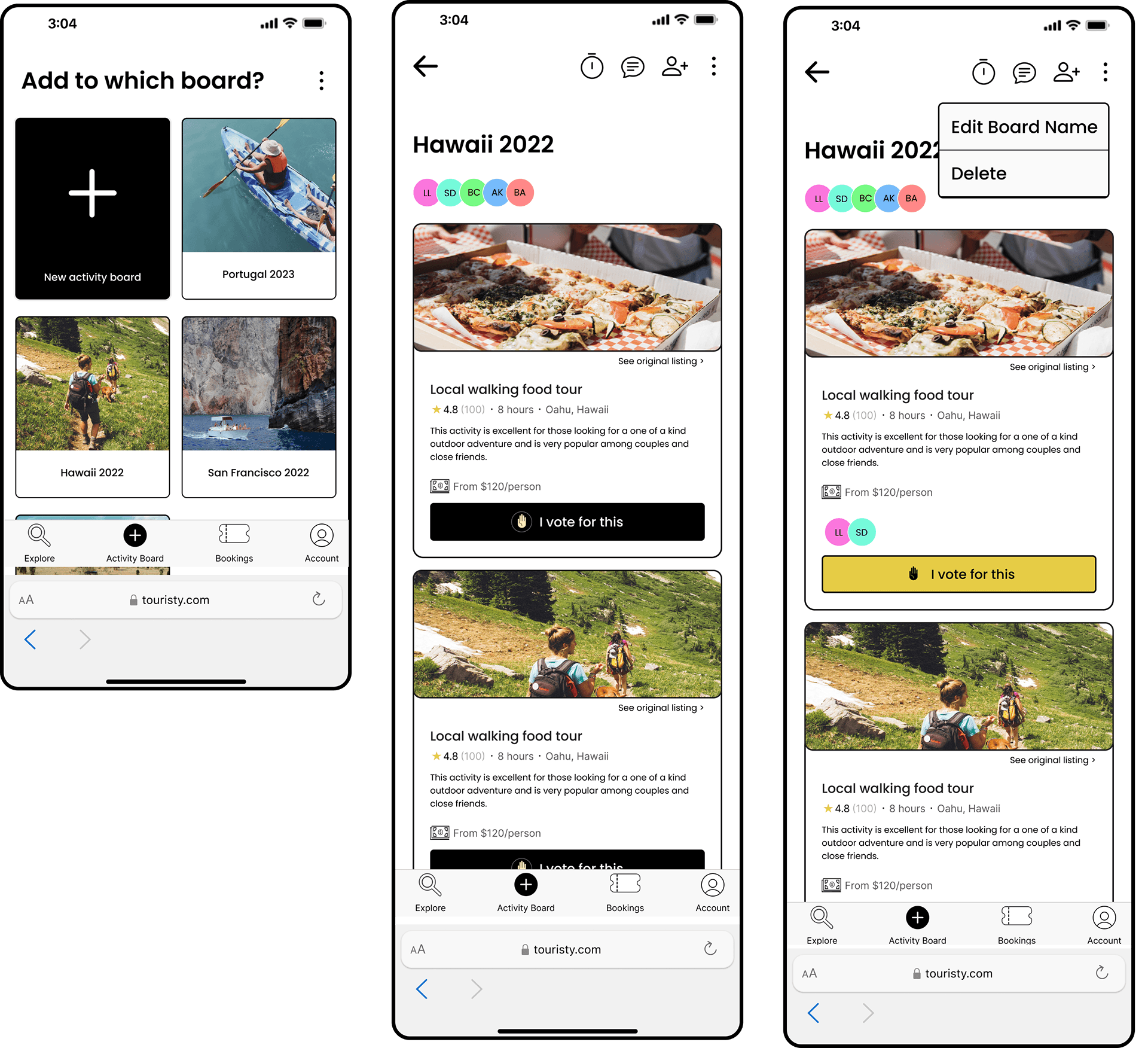
When considering the search flow, I wanted to meet the user where they are. Given that it’s the 21st century, and most mobile devices have GPS, we can now accurately pinpoint where the user is located. So given this, the landing page is optimized toward the user's known location. If the user scrolls down, they’ll see what activities are available around them, and if the user clicks into the search bar they can select to see activities nearby by clicking on “tours nearby” which is available as the first result.
During the interviews, we saw that users need the ability to both browse for inspiration as well as perform a targeted search. This is why they'll have the ability to filter with categories or use the search bar. However, given that interviewees first interacted with the search bar when asked about their "search" process, search for Touristy is optimized for targeted search (aka search bar).
During the interviews, we saw that users need the ability to both browse for inspiration as well as perform a targeted search. This is why they'll have the ability to filter with categories or use the search bar. However, given that interviewees first interacted with the search bar when asked about their "search" process, search for Touristy is optimized for targeted search (aka search bar).
Iterations
Usability testing allows me to evaulate Touristy's features and helped me identify how I could improve the experience of the product.
Design Challenge: Can users locate and access the collarboration feature?
From our user testing sessions, I discovered that the three out of three users were not aware of the collarboration feature. Users mentioned that they didn't know that the collaboration feature existed because it wasn't part of their current planning flow, and it isn't common in the booksites they use today.
In future iterations, it would be a good idea to add an onboarding flow to explain how they can use the collarboration feature.
Design Challenge: Can users locate and access the collarboration feature?
From our user testing sessions, I discovered that the three out of three users were not aware of the collarboration feature. Users mentioned that they didn't know that the collaboration feature existed because it wasn't part of their current planning flow, and it isn't common in the booksites they use today.
In future iterations, it would be a good idea to add an onboarding flow to explain how they can use the collarboration feature.
© Janet Ko 2024